En este vídeo tutorial vamos a empezar a aprender cómo desarrollar aplicaciones móviles utilizando el framework Ionic.
Este frame de desarrollo está basado en el proyecto Cordova y utiliza por encima el framework Angular JSD / javaScript/ es un proyecto Open Source y básicamente nos permite desarrollar aplicaciones con HTML, Javascript y CSS y ejecutarlas en un dispositivo móvil como por ejemplo Android o iOS.
Cómo crear una app con Ionic
Lo más interesante de todo es que desarrollamos a partir de una tecnología de fácil uso, como HTML y Javascript y podemos ejecutar dentro de un entorno móvil sin necesidad de desarrollar el código de verdad ni el lenguaje que se utiliza para IOS ni para Android.
Esto se hace por medio del componente Cordova que mediante una serie de pluggins nos permite actuar como un puente entre nuestro desarrollo javascript y nuestros dispositivos nativos de forma que podemos acceder de una manera sencilla a los componentes del móvil como pueden ser los acelerómetros, cámaras, brújulas, etc.
La arquitectura de IONIC es bastante sencilla, desarrollamos nuestra aplicación en HTML a través del framework de ionic y de angularJS, los dos componentes de tipo javascript y cuando ejecutamos esta aplicación sobre un dispositivo móvil tenemos por debajo el entorno Cordova que es el que se encarga de traducir las líneas de HTML al código nativo del dispositivo móvil.
Vamos a ver cómo podemos empezar a desarrollar una aplicación dentro de este entorno. Aunque para crear aplicaciones ionic podemos utilizar un vulgar bloc de notas o alguno de los editores javascript presentes en el mercado tenemos a nuestra disposición una herramienta del equipo IONIC que se denomina ionic creator.
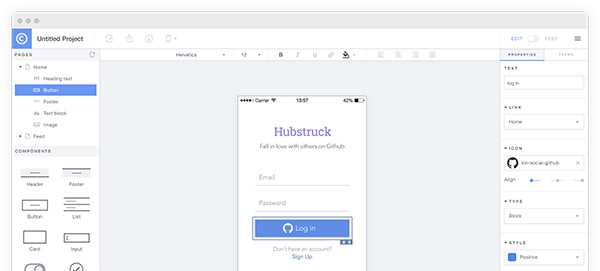
Nos damos de alta en la página creatorionic.io y aquí nos permite, en su versión gratuita, trabajar con un proyecto para desarrollar aplicaciones en este entorno. Una vez que nos hemos dado de alta nos va a aparecer esta pantalla y pinchamos en new project. Lo llamamos práctica 1 por ejemplo. Y vamos a ver las distintas opciones (en blanco, menú lateral, pestañas o ambos). Seleccionamos por ejemplo el que tenga pestañas. Le damos a tabs, create project y veremos que nos va a llevar a un entorno de diseño donde vamos a poder construir al menos la parte visual de la aplicaciones, teniendo en cuenta que el resto lo vamos a tener que hacer con javascript.
Lo que hace esto es crearnos una pequeña aplicación de ejemplo que iremos diseñando a nuestro gusto, arrastrando estos elementos hacia la parte del teléfono para poder ir construyendo nuestra aplicación.
Esta ha sido la primera introducción a este curso de Ionic, iremos avanzando a lo largo de próximos videotutoriales para aprender a crear aplicaciones para móviles.
Puedes seguir todos los pasos en nuestro canal de Youtube.
Artículo anterior
Descargar Vibbo para iOS y AndroidArtículo siguiente
Programar con basic4Android – videotutoriales – episodio 1